ここまでできる!Bootstrapで作られた国内のレスポンシブWebデザインのサイトまとめ20個
レスポンシブWebデザインのサイトは国内でも増えてきましたが、制作するとなるとかなり手間がかかります。
そんなとき役に立つのがレスポンシブWebデザイン対応のフレームワーク。中でも「Bootstrap」は、多彩な機能を備え、その使いやすさから広く知られています。
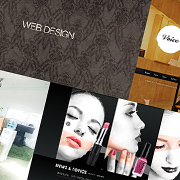
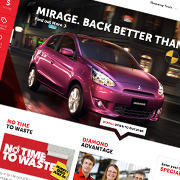
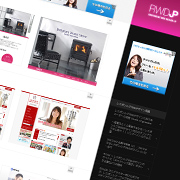
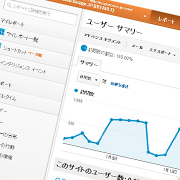
そこで今回は、国内の秀逸なレスポンシブWebデザインを集めた「Responsive Web Design JP」から、Bootstrapを使って作られたサイトをご紹介したいと思います …
2013年12月22日