2012年を代表する国内の秀逸なレスポンシブWebデザインのサイトまとめ25個
2012年12月25日

今年は国内でもレスポンシブWebデザインがブレイクし、秀逸なサイトが数多く生まれました。
今回は私が半年間「Responsive Web Design JP」を運営してきた中でも、特にすごいと思ったサイトを一挙紹介します。
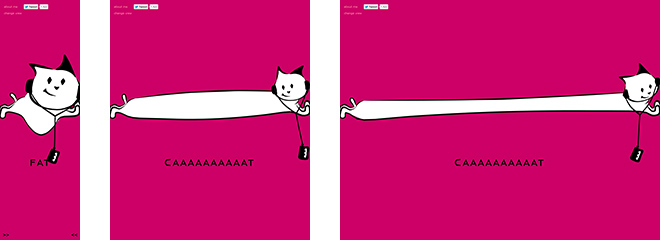
Caaaaat
Canvas&3Dなサイト。これを最初に見たときはホント鼻血が出そうでした。ちなみにサイトタイトルも画面幅に応じてaの数が変化するんですね。
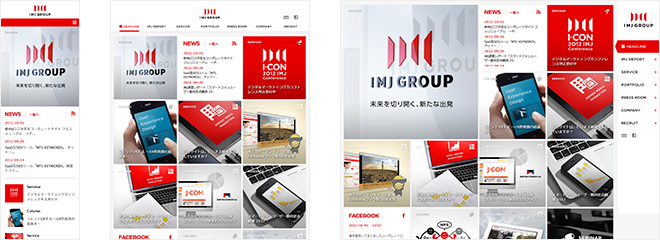
IMJ
大手制作会社のサイトです。Ajaxや動的なURLの書き換えなど、技術モリモリのすごいサイトです。デザインもきれいですね。
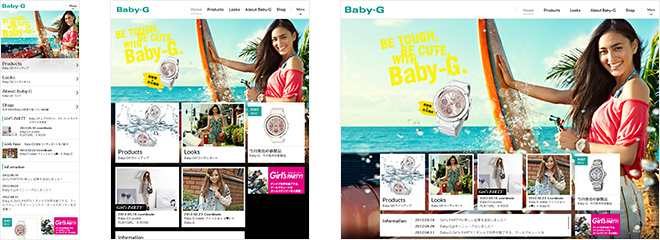
Baby-G
Baby-Gの製品サイトです。カシオは積極的にレスポンシブWebデザインを取り入れていますね。大きなビジュアルを使い、凝ったデザインのサイトになっています。
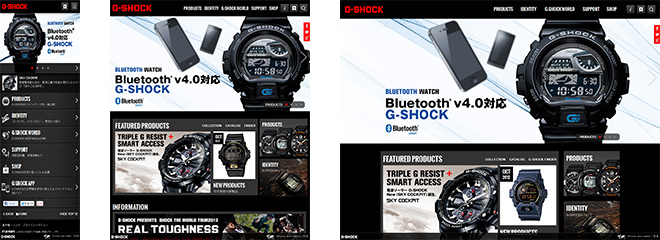
G-SHOCK
こちらはG-SHOCKの製品サイトです。このサイトもレスポンシブとは思えない、かなり凝ったデザインのサイトですね。
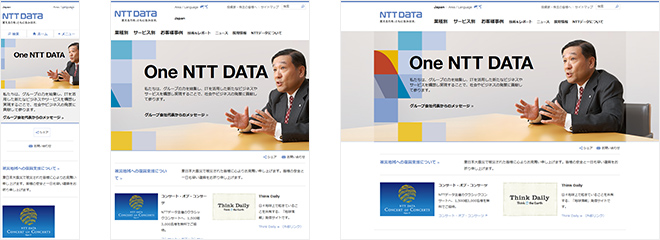
NTTデータ
SI最大手企業のサイトです。調整が大変なレスポンシブWebデザインを、膨大な情報量を持つ大手企業のコーポレートサイトで制作したことに驚きです。
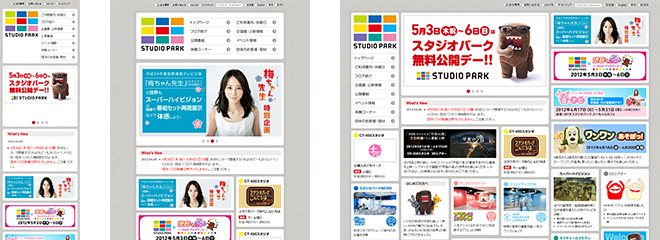
NHKスタジオパーク
ブラウザの幅を変化させた時にグリッドが動く可変グリッドレイアウトなんですが、リキッドレイアウトをうまく組み合わせてスマートフォンでもきれいに表示されます。
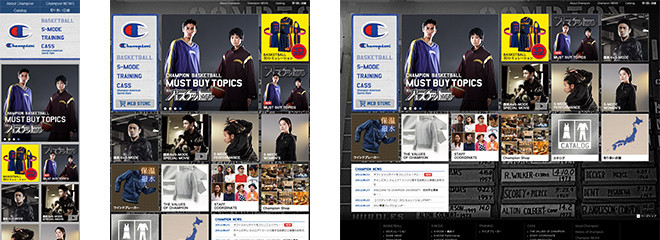
チャンピオン | ゴールドウイン オフィシャルサイト
スポーツブランド、チャンピオンのオフィシャルサイトです。こちらもグリッドが動く可変グリッドレイアウトとリキッドレイアウトをうまく組み合わせています。背景も工夫されていて、レスポンシブっぽくない凝ったサイトとなっています。
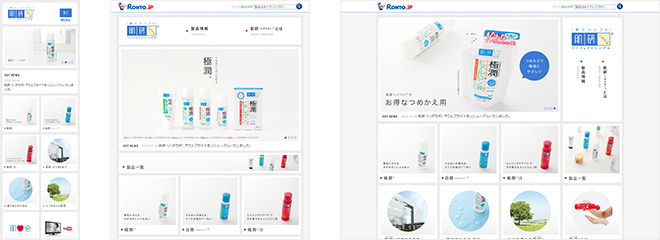
肌研(ハダラボ) | ロート製薬株式会社
美容液の製品サイトです。可変グリッドレイアウトとリキッドレイアウトをうまく組み合わせ、きれいに作られています。
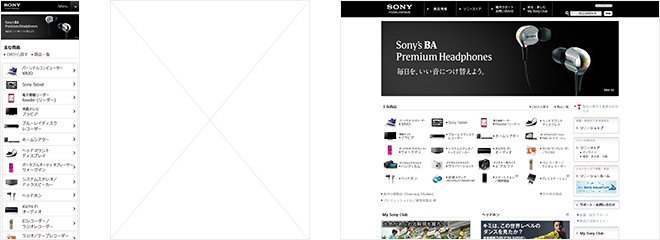
ソニー製品情報
ソニーの製品サイトがフルリニューアルされていました。見た目はリニューアル前とほとんど変わっていないにもかかわらず、下層も含めてしっかりレスポンシブ化されています。
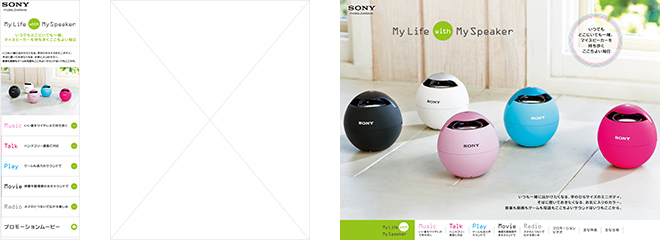
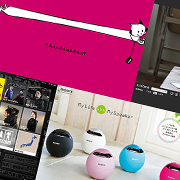
My Life with My Speaker|アクティブスピーカー|ソニー
ソニーも積極的にレスポンシブWebデザインを取り入れてますね。こちらはスクロールに合わせてコンテンツがアニメーションします。スマートフォンではアコーディオン式に開閉します。
NTT西日本新卒採用ウェブ2014
NTT西日本の採用サイトです。グリッドレイアウトを採用しつつもレスポンシブWebデザインに見えない凝ったデザインとなっています。
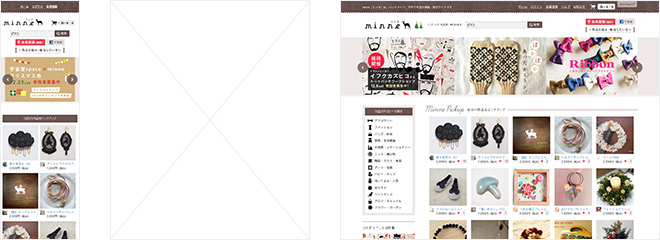
ミンネ
ハンドメイド作品を販売できるサイトです。設計の難しいECサイトでここまでできるとは思いませんでした。レスポンシブWebデザインに見えないのに、しっかりレスポンシブしています。
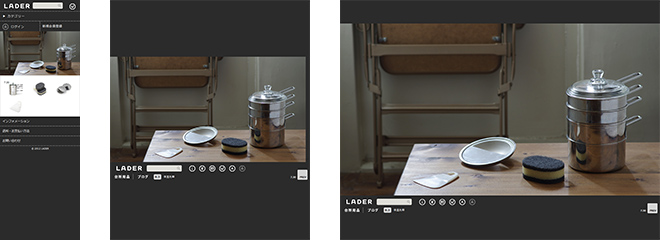
LADER
キッチン用品のECサイトです。PC用画面では画像を画面いっぱいに使った横スクロール、スマートフォン用画面では縦スクロールと、ECサイトにもかかわらずかなり凝った造りをしています。
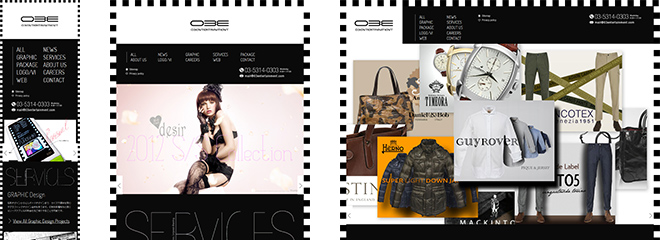
03 ENTERTAINMENT
制作会社のサイトです。大きく美しいビジュアルを使って、レスポンシブっぽくないきれいなサイトに仕上がっています。
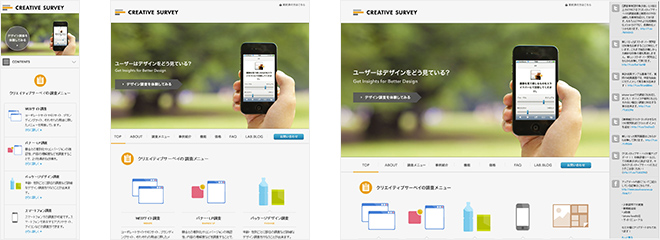
クリエイティブサーベイ
Webのデザイン調査を行う会社のサイトです。固定のサイドバーを使い、広いモニターからスマートフォンまで違和感なく見られるサイトになっています。
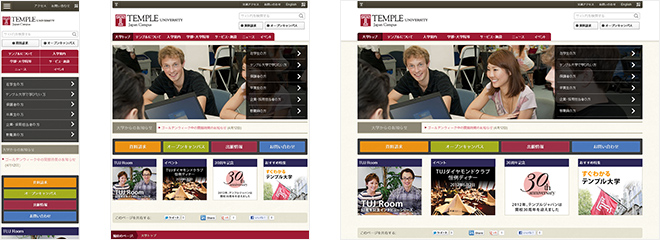
テンプル大学ジャパンキャンパス
大学のサイトです。日本のサイトでMedia Queriesに紹介された唯一のサイトではないでしょうか。膨大な情報量ですが、レスポンシブとは思えない仕上りとなっています。
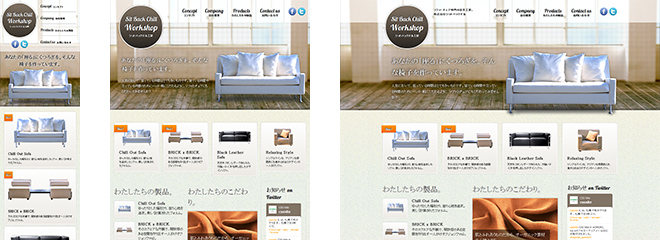
シットバックチル工房
レスポンシブWebデザインのデモサイトなんですが、作りこみがすごいです。レスポンシブとは思えない凝ったデザインになっています。
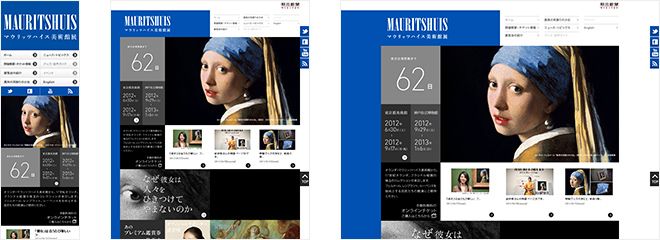
朝日新聞社 マウリッツハイス美術館展 オランダ・フランドル絵画の至宝
美術展のサイトです。変則的なグリッドレイアウトを採用し、レスポンシブWebデザインとは思えない美しいサイトです。
大分健生病院
地方の病院のサイトです。ブラウザの幅を変えたときのメインビジュアルの見せ方が絶妙です。
2012 LOFT CHRISTMAS
LOFTのキャンペーンサイトです。マウスホイール操作でコンテンツが3Dに動きます。スマホでもちゃんと動きます。こちらも鼻血でそうなサイトです。
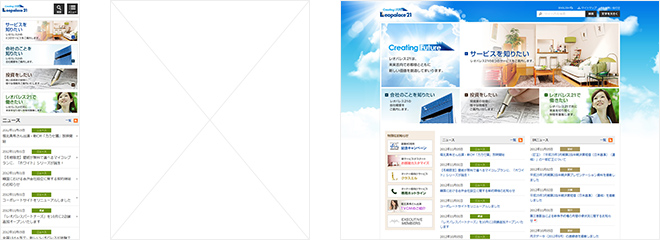
レオパレス21
大手不動産会社のコーポレートサイトです。ユーザービリティにも配慮され、情報量が多いにもかかわらず、レスポンシブっぽく見えないところがすごいです。
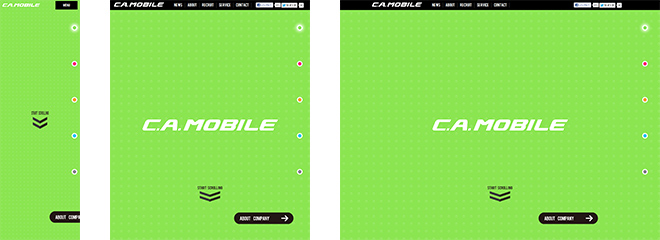
C.A.MOBILE
レスポンシブWebデザインの他、バララックススクロールやjQuery Mobileを使った技術テンコ盛りのサイトです。スマートフォンでもちゃんとパララックスするところがすごいです。
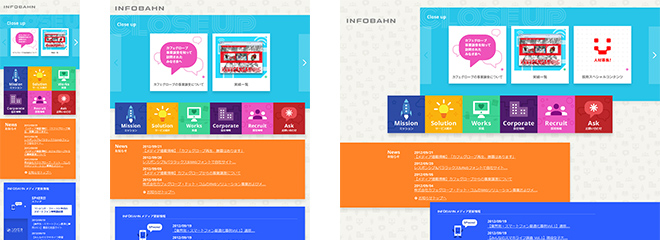
インフォバーン
制作会社のサイトです。こちらもレスポンシブWebデザインとパララックススクロールを組み合わせたサイトとなっています。
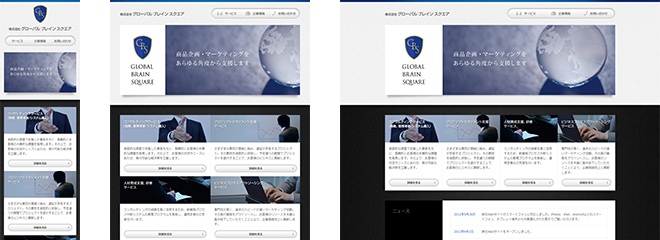
グローバル ブレイン スクエア
すみません…拙作です…。コンサルティング会社のサイトです。テクスチャや立体的なボタンを使った質感のあるサイトになっています。
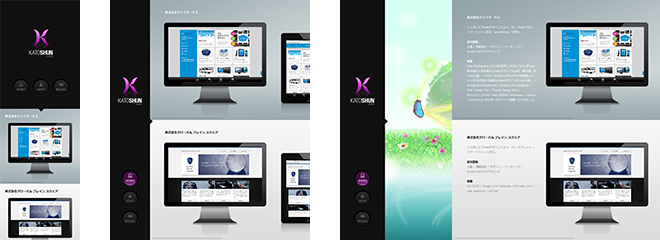
KATOSHUN.com
こちらも拙作です…。私のポートフォリオサイトです。パララックススクロールと横スライダーを組み合わせています。
いかがでしたか?
レスポンシブWebデザインは、まだまだ試行錯誤の面はあるものの、業種・ジャンル・規模を問わずさまざまなサイトで採用されるようになり、一過性の流行ではない波に乗ってきた感があります。
来年はどんなレスポンシブWebデザインが出てくるのか楽しみです。